关于表格的CSS样式您还可以参考下面的几篇文章:
整理资料:与表格边框有关的CSS语法
http://www.52css.com/article.asp?id=394
CSS去除表格td默认间距及制作1px细线表格
http://www.52css.com/article.asp?id=593
CSS布局实例:一个不错的表格样式
http://www.52css.com/article.asp?id=516
CSS定义表格溢出时的自动隐藏
http://www.52css.com/article.asp?id=97
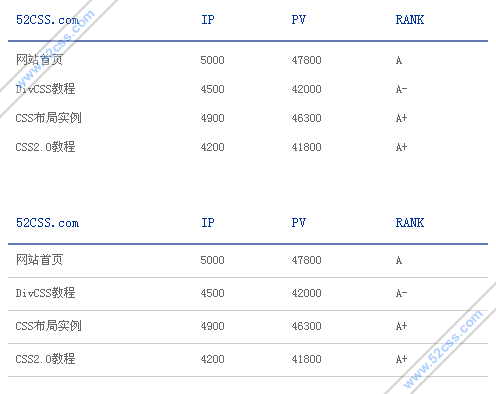
结构与语义明确。数据内容与表现分离。这样才是WEB标准的宗旨所在。看最终的效果图:
首先我们来熟悉几个不常用的标签thead、tbody、scope、summary,正确的使用这些标签使我们的代码具有良好的结构与语义。
本文作者:52CSS.com 如需转载请建立本站链接(http://www.52css.com/),并且不得随意改动文章内容、保留此版权声明文本!
thead 标签 表示HTML表头
表格的头部thead,可以使用单独的样式定义表头,并且在打印时可以在分页的上部打印表头。
tbody 标签 表示HTML表体
浏览器显示表格时,通常是完全下载表格后,再全部显示,所以当表格很长时,可以使用tbody分段显示。
scope 属性 定义了行或列的表头
scope可以定义行或列的表头
取值
col - 定义列表头
row - 定义行表头
colgroup - 定义列组的表头信息,是column group的缩写
rowgroup - 定义行组的表头信息,是row group的缩写
summary 属性 代表HTML表格的摘要
表格不仅可以有标题caption,还可以有一个摘要说明summary。摘要是不会显示出来的,通常是给一些其它的工具使用的,比如盲人阅读器等。
关于caption和th标签可以参考下面的文章。
CSS网页布局实例:以合适的标签创建具有语义的表格
http://www.52css.com/article.asp?id=720
由于摘要summary不会显示在浏览器中,所以可以尽可能的使摘要描述足够长,这样更有利于那些通过“听”的浏览者了解你的table表格。
看下面的HTML代码:
 Example Source Code [www.52css.com]
Example Source Code [www.52css.com]<thead>
<tr>
<th scope="col">52CSS.com</th>
<th scope="col">IP</th>
<th scope="col">PV</th>
<th scope="col">RANK</th>
</tr>
</thead>
<tbody>
<tr>
<td> 网站首页</td>
<td>5000</td>
<td>47800</td>
<td>A</td>
</tr>
<tr>
<td>DivCSS教程</td>
<td>4500</td>
<td>42000</td>
<td>A-</td>
</tr>
<tr>
<td>CSS布局实例</td>
<td>4900</td>
<td>46300</td>
<td>A+</td>
</tr>
<tr>
<td>CSS2.0教程</td>
<td>4200</td>
<td>41800</td>
<td>A+</td>
</tr>
</tbody>
</table>
HTML代码中没有任何表现的部分,不设置边距,定义表格边线,色彩等。所有表现的内容都分离到CSS里去。
本文作者:52CSS.com 如需转载请建立本站链接(http://www.52css.com/),并且不得随意改动文章内容、保留此版权声明文本!
看下面的CSS代码:
 Example Source Code [www.52css.com]
Example Source Code [www.52css.com]{
line-height: 20px;
}
#MrJin_a
{
font-size: 12px;
background: #fff;
margin: 45px;
width: 480px;
border-collapse: collapse;
text-align: left;
}
#MrJin_a th
{
font-size: 14px;
font-weight: normal;
color: #039;
padding: 10px 8px;
border-bottom: 2px solid #6678b1;
}
#MrJin_a td
{
color: #666;
padding: 9px 8px 0px 8px;
}
#MrJin_a tbody tr:hover td
{
color: #03c;
}
由于数据内容与表现分离,我们可以轻松的为表格设置不同的样式而无需更改HTML编码。最终的HTML文档,我们设置了一个类似的表格,并改变了一些外观。
本文作者:52CSS.com 如需转载请建立本站链接(http://www.52css.com/),并且不得随意改动文章内容、保留此版权声明文本!
▲▲▲ >> 点击这里查看本实例最终效果 <<
请注意:MrJin_a tbody tr:hover td效果在IE6中无效,但不影响布局。在IE7与FF中正常。因为IE6不支持a元素以外的hover效果。



 留言列表
留言列表